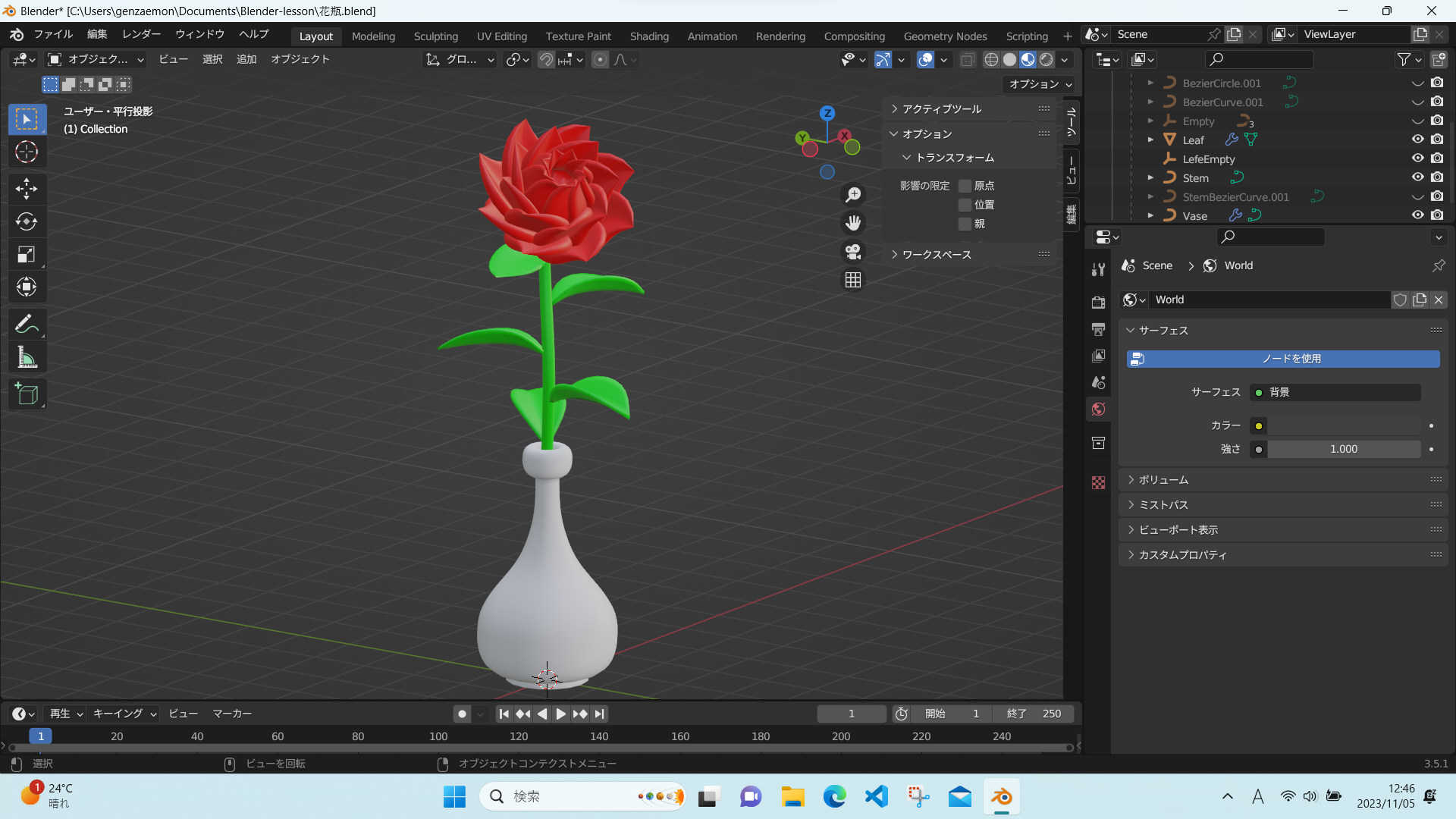
花瓶に花を生けてみよう5

花びらの数を増やして薔薇にみえるようにします。
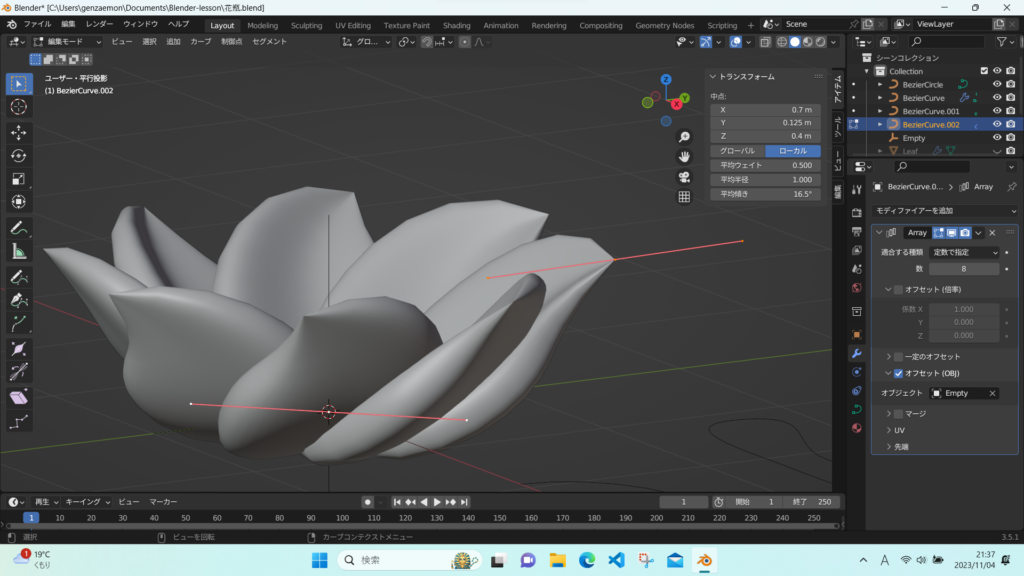
オブジェクトの複製と形の修正をして3段の花びらを作成します。

前回作成した花びらの上に2段目を作ります。
オブジェクトの複製をし編集モードにしましたが、
2段目の花びらを作るのに1段目の花びらが邪魔で
作成し辛いです。

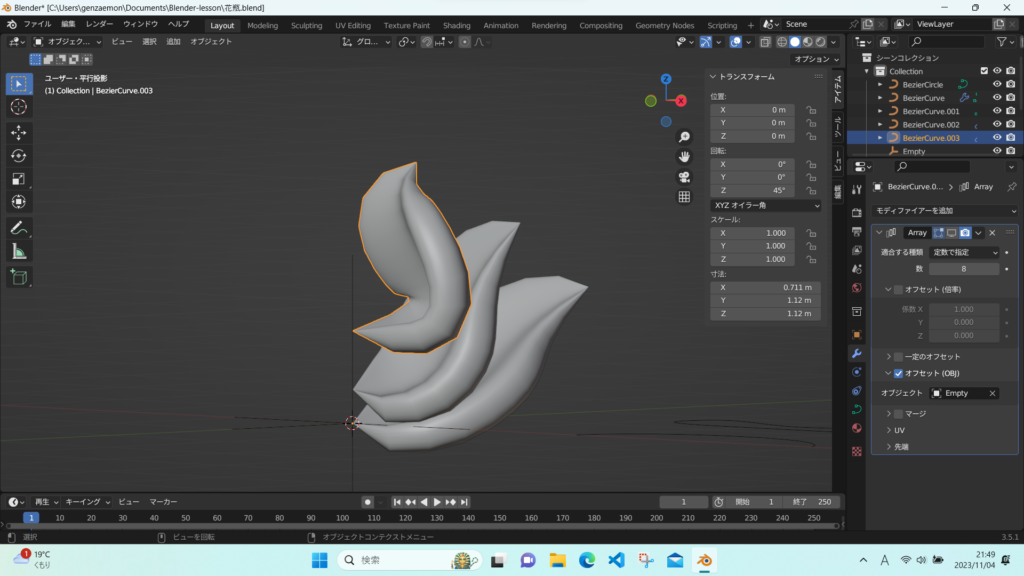
配列モデファイアのリアルタイムをオフにします。
その後根本の制御点のトランスフォームと傾きを移動させます。
花びら側に位置するハンドルも移動させました

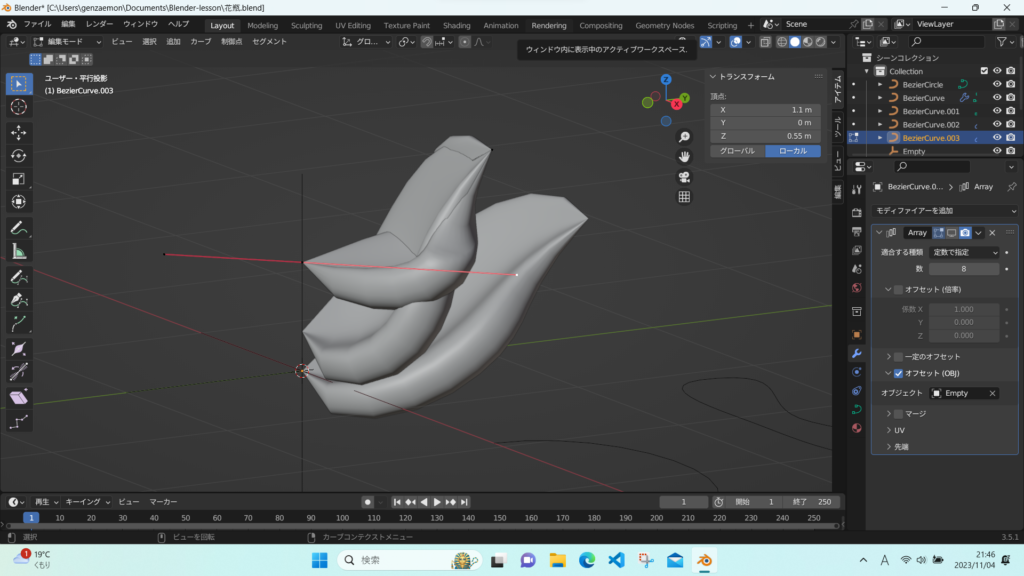
次に花先の制御点のトランスフォームと傾きを移動させます。
花びら側に位置するハンドルも移動させました。


2段目と同じように3段目を作成していきます。2段目のオブジェクトを複製します。
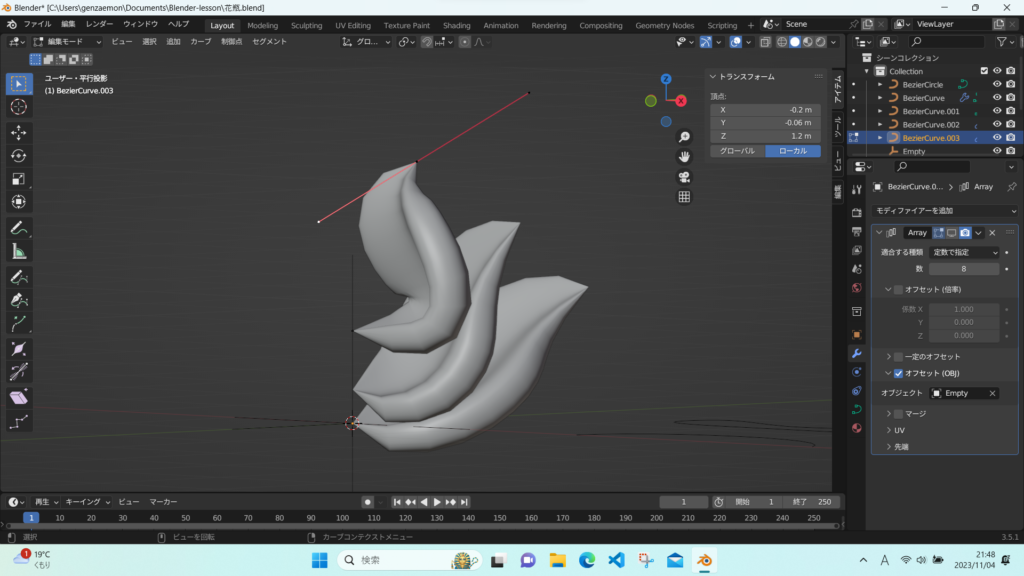
根本の制御点とハンドルの移動と傾き調整、花先の制御点とハンドルの移動をおこないました。

この状態だと3段目の花びらが大きすぎて、花全体のバランスが崩れますので、
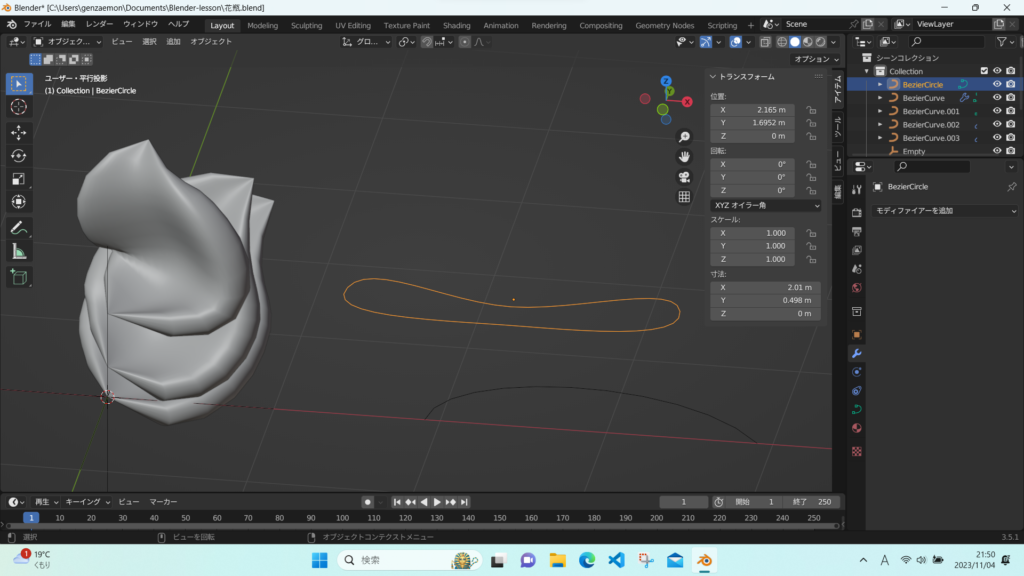
新しいベベルオブジェクトを作成します。


花びらのベベルオブジェクトに割り当てていた円カーブを複製します。
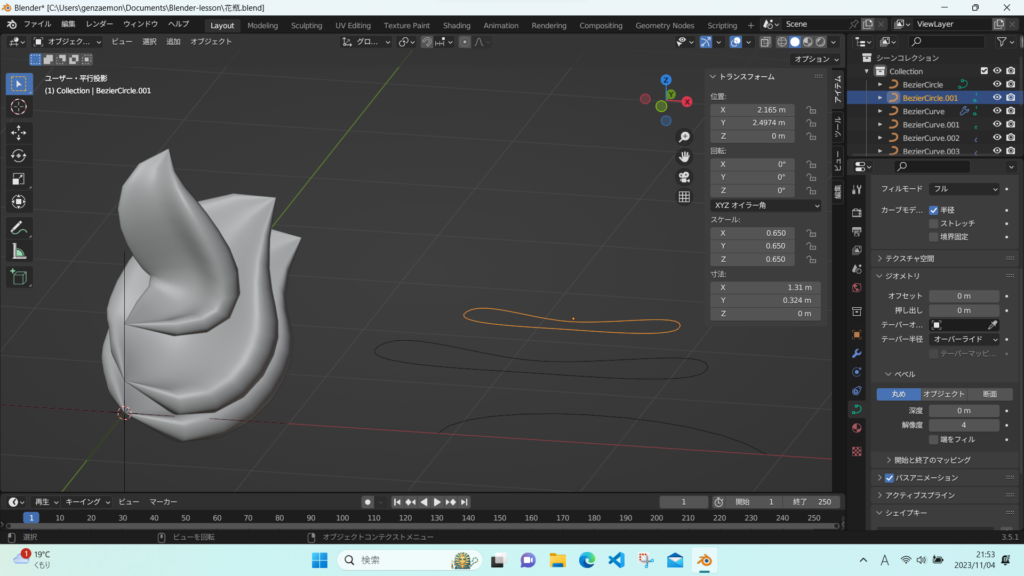
複製した円カーブは3段目の花びらオブジェクトのベベルオブジェクトへ
割り当てました。

配列モデファイアのリアルタイムを表示にします。
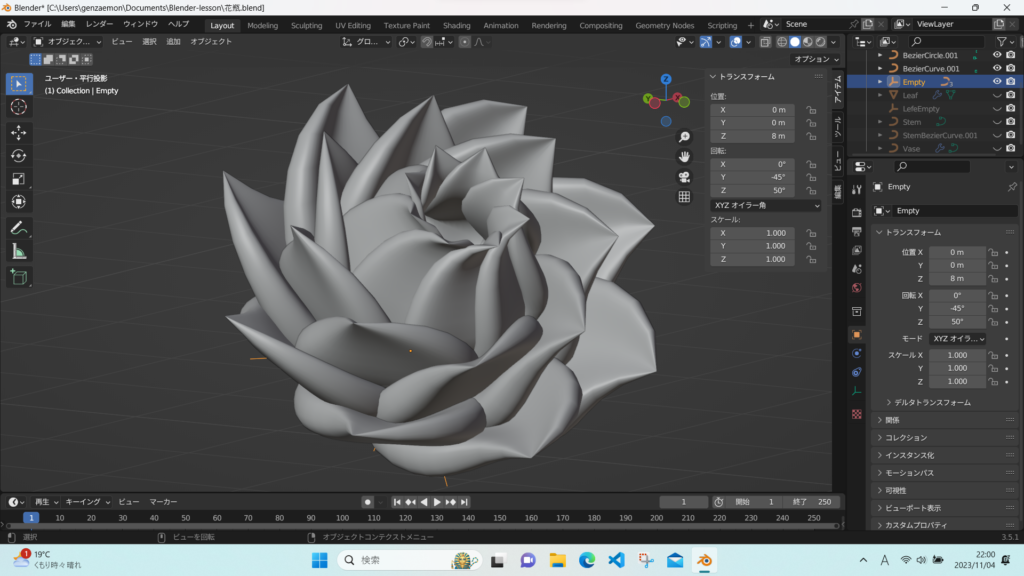
花びら同士が折り重なった花のような形状になりました。

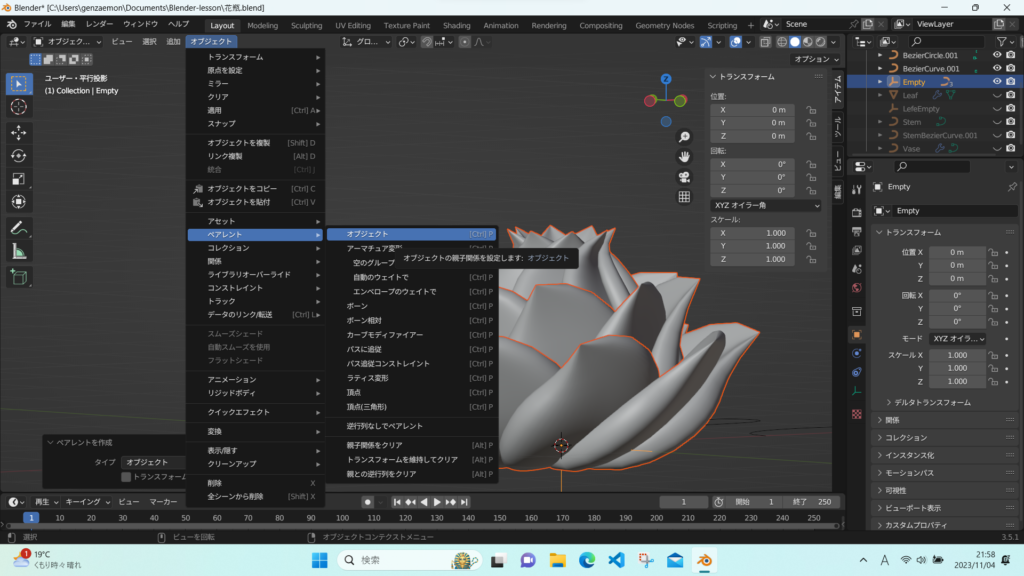
花のパーツがバラバラなので、崩れないように配列モデファイアに割り当てた
エンプティーオブジェクトを親にペアレントをしておきます。

花に少し角度を付けて完成です。
次回はこれまでに作った花瓶と茎の部分を合わせて表示させてみます。